
1年以上続けていた、はてなブログテーマを変えデザインリニューアルを行いました。結構面倒な作業なのですが、当ブログで実施したブログリニューアル手順を紹介したいとおもいます。

前のデザインも良かったけど、今回はスタイリッシュになり良い感じだニャ!
デザインリニューアル結果
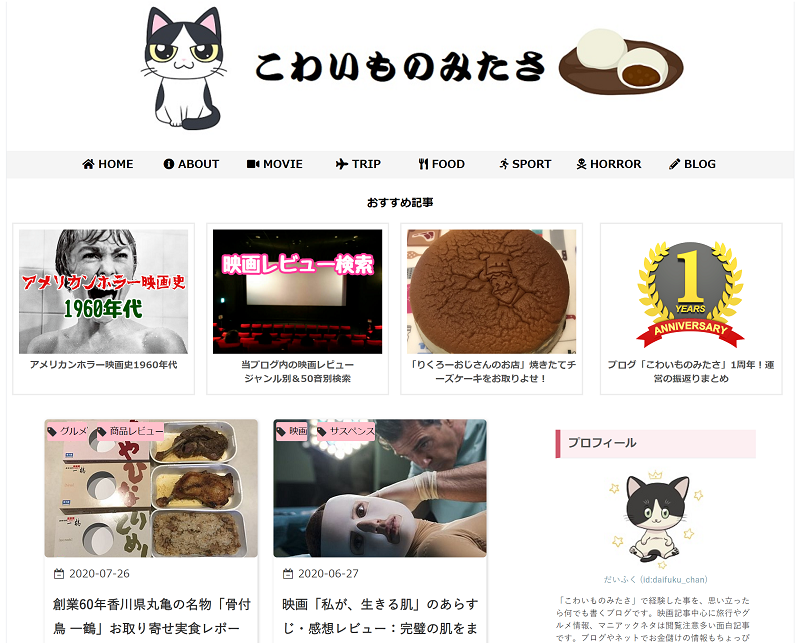
まず手順の紹介前にデザインをどう変更したかを簡単ですが紹介します。当ブログのテーマはデザインリニューアルするまでは「Minimalism」を利用していましたが、デザインを思い切って「マテリアルぽっぷ」に変更しました。ブログも1年以上たったので、気分転換したいのがリニューアルの理由でしたが、結果とても可愛らしく見やすいデザインは気に入ってます。
1年ちょっと運営していた懐かしき旧デザインのトップページも記念に画像で残しておきます。

デザインリニューアル準備

それではデザインリニューアル手順の紹介をしたいと思いますが、まずは前準備から!
準備と言っても、ブログのバックアップを取っておくことになります。やはりデザインをいじるので、万が一うまくいかなかったときの事を考えてバックアップは確実に取っておきたいですよね。バックアップの仕方として、全く同じブログを複製する方法をとりました。
手順1:ブログを新しく作る
バックアップの仕方として、はてなブログの複数ブログ作成を利用しました。はてなブログでは 1 つのアカウントで最大3つ、有料プランの「はてなブログPRO」の場合は、最大10個まで作れますので、はてなブログユーザーは誰でもできます!
はてなブログのページから、「ダッシュボード」→「新しいブログを作成」で新しいブログを作成することができます。写真ではすでに複数のブログが作られている状態です。注意点としては、バックアップブログに使うので、新しいブログは限定公開設定で作るようにしてください。

手順2:ブログをエクスポート
新しいブログが完成しますが、まっさらのブログなのでどうやってバックアップブログにするの?という疑問が出ると思いますが、ブログのエクスポートとインポートを使いました。
まずは、現在のブログのエクスポートです。はてなブログの「設定」→「詳細設定」→「記事のバックアップと製本サービス」というようにリンクをたどっていくと、画像のようなエクスポート画面になります。

「自分のブログ名をエクスポートする」というボタンがありますのでそれを押すと、エクスポートが完了しますので、次に「ダウンロードする」をえらぶと、拡張子が.exportのファイルが作成されます。
手順3:ブログをインポート
次は、ブログのインポート手順です。手順1にて新しく作成したまっさらのブログに、手順2でエクスポートしたファイルを使ってインポートするだけです。はてなブログの「インポート」を選んでください。画像はインポート画面になりますが、すでにインポートしたことある場合は、「これまでのインポート」という表示がされます。

「新しくインポートをはじめる」から、ブログデータをアップロードにて、「ファイルを選択」し、手順2で作成した.exportファイルを選択します。その後、「文字コード選択へ進む」というリンクを押すと、「文字コードを指定」画面が出ますので、指示通りにサンプルが適切に表示されている文字コードを選んで、「インポートする」を押すと、エクスポートの時のブログ記事が全部インポートされます。
手順4:デザインページをコピー
手順3までで、ブログ記事はすべて新しく作成したバックアップブログにコピーできましたが、いままで設定した、CSSやHTML設定は引き継がれていませんのでブログのデザインがまっさらのままです。残念ながら、エクスポートで引き継がれないので、すべて手動でコピペをするしかありません。
はてなブログの「デザイン」→「カスタマイズ」より、これまで設定してきた設定やソースコード、デザインCSSなどをすべて、今までのブログからコピーして、新しく作ったバックアップブログに地道に貼り付けを行ってください。
この手順をすべて完了すると、バックアップブログとして、全く同じブログが複製できました。バックアップブログを作っておくと、新しくデザインリニューアルを試しても、うまくいかなかった場合でも、安心ですね。
デザインリニューアル実行
デザインリニューアルを実行するときも慎重に進めたいですので、その手順やリニューアル時の苦労を紹介しておきます。
手順1:ブログテーマを選ぶ
はてなブログの「デザイン」→「デザインテーマ」より、自分好みのブログテーマを見つけましょう!ここで気を付けないといけないのは、今までのブログそのままだと、恐らくどこかデザイン崩れが起きてしまうということです。なので、ブログテーマを決めた後でも、すぐに本番ブログに反映しないようにし、変更したいブログテーマだけを決めておくだけにしましょう。
手順2:お試しブログを作る
デザインリニューアル準備と同じ手順で、ブログをもう一つ複製しましょう!え~、またブログ複製するの?っと面倒に感じると思いますが、非常に大事です。
もう一つ複製したブログの用途は、デザインリニューアルを検討するためのブログに使います。新しく選んだブログテーマを、複製したお試しブログにまずは反映してみましょう。
手順3:デザインを綺麗にする
新しくブログテーマを反映したブログのデザインは、どこか崩れていないでしょうか?崩れていなければ、問題ないですが、ベースのデザインが変わるので、どこかはおかしくなっているはず。その場合は、はてなブログの「デザイン」→「カスタマイズ」にて、設定やコード、デザインCSSを修正してください。
修正箇所は、個人それぞれになりますので、どこを編集ってことは言えませんが、当ブログでデザインがおかしくなって崩れ修正した事は以下でした。
・トップページのアイキャッチ画像サイズ変更
・ヘッダのナビゲーションメニューCSS変更
・サイドメニュー作り直し
・記事中に使う吹き出しCSS変更
そして、同時に今回のリニューアルで当ブログでこだわって対応したことが2つありますので紹介しておきます。
1つ目はtable(表の事)レスポンシブ対応です。当ブログは映画情報やグルメ店舗をtableをつかって情報を記載していますが、PCではいいのですがスマホで見た時に改行がおかしかったりと見にくいので、レスポンシブ対応にしました。画像左がスマホで見た時の昔のtable表記で右が対策後の表記です。もちろん、PCで観た時は横長な表になってます!

もう1つのこだわりは、PCの時のフッターを充実させました!こちらは一目瞭然なので、PCの時のフッター写真を貼っておきますが、レスポンシブ対応しているので、スマホ画面の時は消しています。

以上が、新しいこだわりポイントとなります。両者のカスタマイズの方法は、今回は割愛して、また後日改めて紹介できればいいなと思っています。
リニューアル終わった?
実は、デザインリニューアルはまだ完全に終わっていないのです。こだわってしまった分、今まで書いたすべての記事を修正しないといけなくなってます。状況は以下の記事に書いています。
新しい記事や人気の記事から順番に少しづつ修正しているところですが、さすがに100記事以上ありますので、全部はまだ終わり切れてません。古い記事は見苦しいデザインになっているものもありますが、記事が読めないほどではないので、焦らずゆっくり直していきたいと思いますので、温かく見守っていてください!

早くなおしてニャ!

ご、ごめんなさい(汗)
カスタマイズ関連記事
当ブログのカスタマイズ記事は他にも書いていますので掲載しておきますので参考にしてみてください。
<ヘッダー(タイトル)に画像設定して個性的なブログに!>
<レスポンシブなナビゲーションメニューを設置>
<トップページ一覧形式をカード型にしてスタイリッシュに!>
<サイドメニューを工夫して回遊率アップを目指す!>