
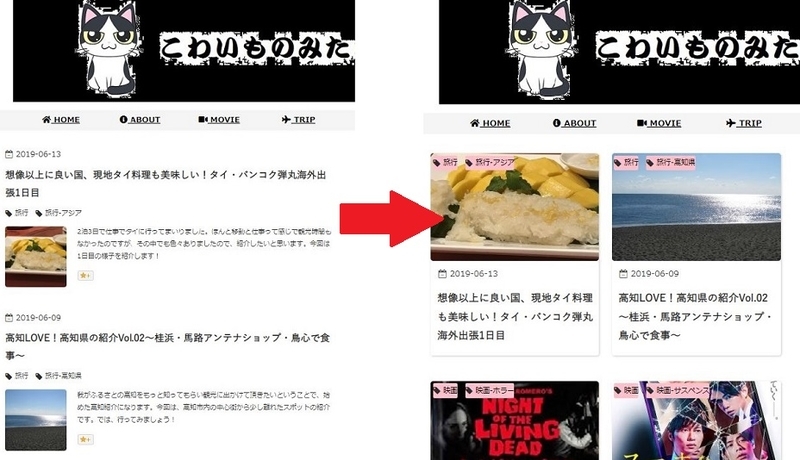
本日はブログカスタマイズ紹介です。はてなブログのトップページの一覧形式をカード型に変えるカスタマイズの紹介です。

カード型は見た目もよくてカッコイイニャ!
カスタマイズの前提条件
今回のカスタマイズは、前提条件がありまして、そもそもトップページを一覧形式にするには、はてなブログでは、「はてなブログPRO」を契約していないとできませんので、ご了承ください。
また、本記事で紹介しているブログテーマは「Minimalism」での紹介となります。他のテーマでは、試していませんので、同様のカスタマイズができないこともあります。
カスタマイズ方法

それでは、さっそくカスタマイズ方法を紹介していきましょう。
トップページを一覧形式に変更
まずは、設定をおこないます。「はてなブログPRO」に登録している方であれば、「記事の管理」→「設定」→「詳細設定」→「トップページの表示形式」の設定を、「一覧形式」に変更します。

実際に、ブログをみると、一覧形式に変更されていると思いますので、これで準備は終わりです。

カード形式に変更のCSS

それでは、実際にカード形式に変更させるCSSの紹介です。
今回紹介しているのは、スマホ画面の時は一覧形式のままにし、PC画面のみカード形式にしています。この切替は、「Minimal Green」様のレスポンシブ部分だけコードを使わせてもらいました。ありがとうございます。
カード型デザインは。「スキナコトワークス」様で紹介しているコードを使わせていただきました。コードに説明を詳細に書いてくれているのでとても分かりやすく、自分好みにカスタマイズしやすかったです。ありがとうございます。
CSS設定
参考にさせてもらったものに、さらに微調整するために修正を入れたコードを以下に記載しておきます。
修正箇所
このまま貼り付けてもよいですが、自分好みに調整できる箇所をを記入しておきます。
アイキャッチサムネイルサイズ:26~27行目
記事タイトル上下間隔:46行目
日付配置間隔:54~55行目
カテゴリ配置間隔:60~61行目
カテゴリラベル記事の色:66~67行目
カテゴリラベルアーカイブ色:72~73行目
はてなスター表示する:76~79行目を消去
修正すると、自分好みのカード型デザインに変更できますね。

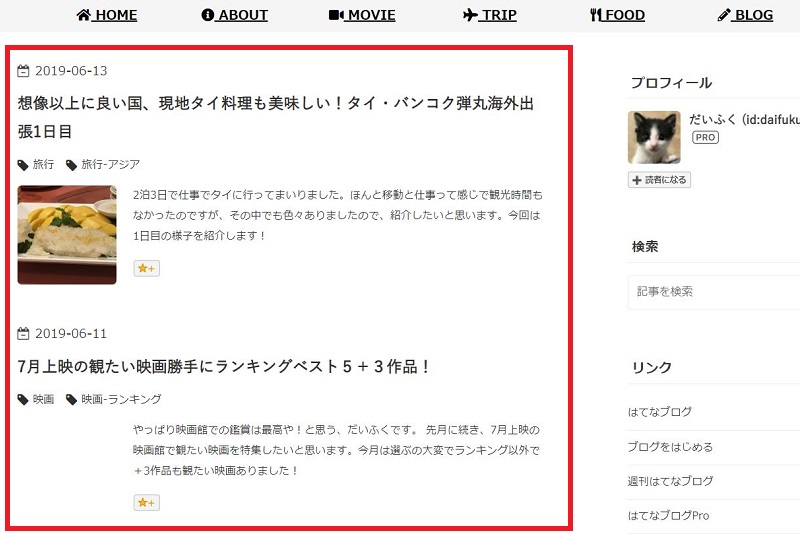
以上、トップページ一覧形式がカード型に変更できました!
一覧記事をカード型にするだけで、とってもスタイリッシュでイケてるブログ感が出ますよね。

トップページはブログの顔だから印象は大事ニャ!
カスタマイズ関連記事
当ブログのカスタマイズ記事は他にも書いていますので掲載しておきますので参考にしてみてください。
<ヘッダー(タイトル)に画像設定して個性的なブログに!>
<レスポンシブなナビゲーションメニューを設置>
<サイドメニューを工夫して回遊率アップを目指す!>