
今回は「はてなブログ」のサブブログネタとなります!

メリット・デメリットも要チェックだニャ!
サブブログ紹介

まずは、当ブログのサブブログから紹介したいと思います。
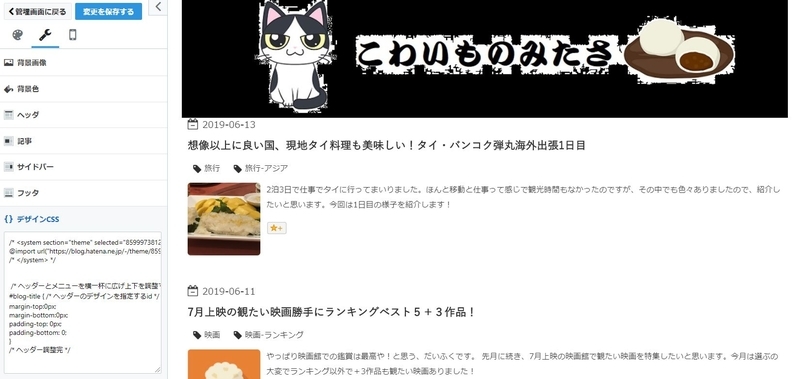
サブブログは、「こわいものみたさ~シネマ館~」を運営しています。以前は映画レビューも当ブログで書いていましたのですが多くなってきたので、映画レビューのみを記事にしているサブブログを立ち上げました。
まだ映画レビュー記事は、本ブログよりも少ないですが、定期的に更新していますので、よろしければサブブログも見てもらえると喜びます!
サブブログの作り方

サブブログの作り方を詳しく紹介します。
作れるブログ数
はてなブログで作れるブログの数は決まっております。通常はメインブログと合わせて最大3ブログまで、有償プランのはてなブログPROになると、メインブログと合わせて最大10ブログまで作れます。
無償プランでも複数ブログ作れること、知らない方も多いようです。有償プランで10ブログは、そこまで作っている方は余りいないかもですね。
サブブログの作り方
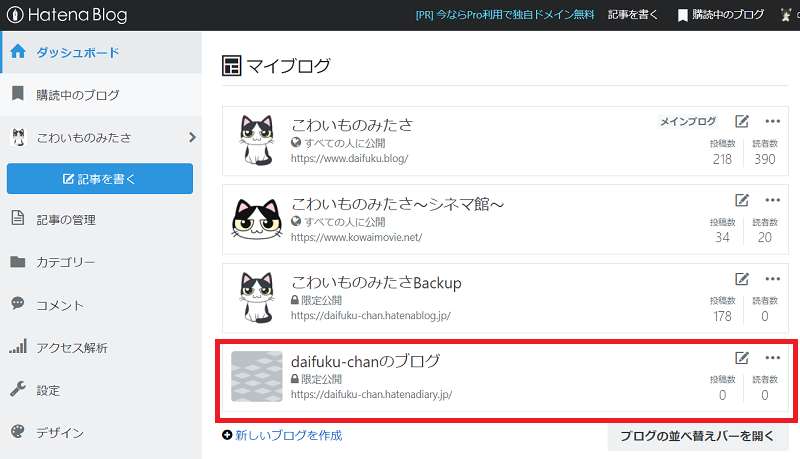
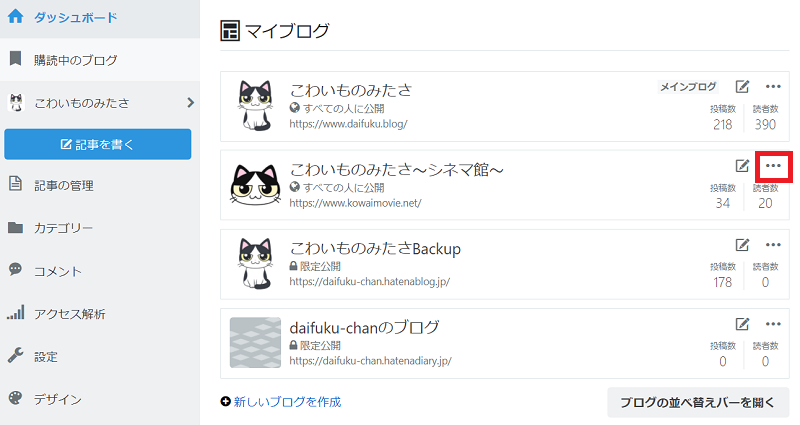
サブブログの作り方は簡単です!まずは、ブログ管理画面のダッシュボードを開いてください。そうすると画像のようにマイブログ一覧が表示されます。

マイブログ一覧の下に、「+新しいブログを作成」がありますのでそこを押すと新しいブログを作る手順に移ります。
ちなみに情報ですが、画像のマイブログに映っている、「こわいものみたさBackup」は、本ブログを複製したブログを作っています。万が一ブログが消えた時やブログテーマを変えるときのお試し用、CSSをいじりすぎて戻せなくなった時のバックアップ用等の用途で作っています。ブログBackupの仕方は、ブログテーマを変えた時の記事に書いておりますので、そちらも参考にしてみてください。

それでは、サブブログ作成に戻りましょう。
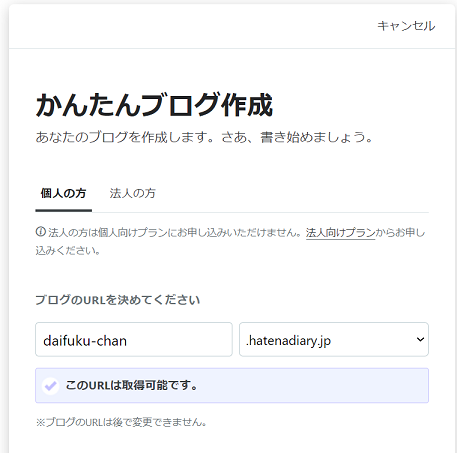
「+新しいブログを作成」を押すと画像のように「かんたんブログ作成」画面になります。その画面でサブブログの必要な情報を入力してください。

必要な情報を入力してブログを作成後、ダッシュボードを再びみてみると、画像のように新しいブログが増えていることが確認できます。あとは、メインブログを作ったと同じく、デザインを決めブログの設定やCSSなどを入れれば、ブログの完成です!

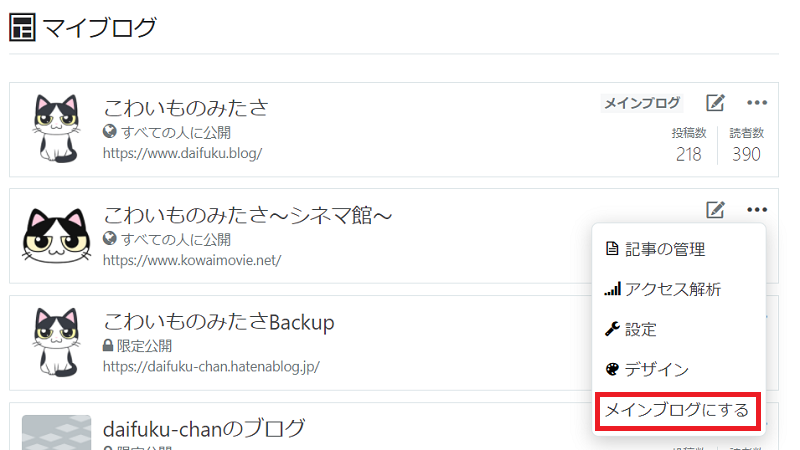
メインとサブブログの入れ替え


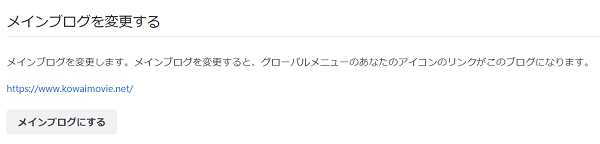
メニューの中にメインブログにするがありますね!これを押すと、画像のようにメインブログに変更するかどうかを聞かれる画面になります。


サブブログメリット・デメリット
メリット
①はてなアカウント1つで管理するので楽
アカウント1つで管理できるので、複数ブログ同じ管理画面で管理することができます。もし、新しいブログをサブではなく新しく作るには、はてなアカウントを新しく作る必要がありますし、ブログ管理画面もいちいち、ログアウト⇔ログインをやる必要がありますので、1つのアカウントで管理することはとても楽です。
②サブブログもはてなPRO扱い
もし有償プランのはてなブログPROに入っていた場合、サブブログもPRO扱いとなります。金額も変わることがありません。万が一アカウントを別でブログを作ってしまい、 はてなブログPROに入りたい場合は、アカウント別のため新規で契約が必要となり2倍の金額がかかるため、サブブログはお財布にも優しいです。
③Google Adsence審査通りやすい?
これはあくまでも噂だけの話です。メインブログがGoogle Adsenceを通過しておりある程度実績がある場合、サブブログでのGoogle Adsenceは通過しやすいようです。
実際にサブブログの方が簡単に審査通過した実例はよくあるようです。当ブログのサブブログである「こわいものみたさ~シネマ館~」も1発合格しかも申請して次の日に合格でした。メインブログは通過するまで3回落選し1ヵ月くらいかかったので、噂は本当かもしれません。すでに実績がある管理人が運営している事などもあるからでしょうか?
デメリット
①同じ運営者と分かる
アカウントが1つのため、メインブログとサブブログの管理者は同じということは分かってしまうので、もしメインブログとサブブログが同じ人が運営していると分かると都合が悪い場合は、サブブログは向いていません。
②はてな経由のアクセス数が通常より低い
はてなブログの良い所は、読者登録とスターを付けることができ、ブログアクセス数も一定数望まれます。しかしサブブログはその恩恵が少し減ります。こちらが他のブログに読者登録してもスターを付けてもアカウントは1つのため、他のブログの管理人さんが、読者やスターをたどってもメインブログのみへのアクセスとなります。
例えば、当ブログの場合は、サブブログ「こわいものみたさ~シネマ館~」は、ブログテーマが映画です。なので気に入った他の映画ブログをみつけて、読者やスターをつけても、相手の方は、こちらがつけた読者やスターをたどっていってもメインブログにアクセスされるという感じです。
サブブログ自体にももちろん読者登録やスターもつけてもらえますが、こちらから他のブログ様に付けた後のお返し登録やスターは見込まれなくなります。
以上、サブブログのメリット・デメリットでした!
皆様もメインブログに加えてサブブログを作ってみるのはいかがでしょう!?

「こわいものみたさ~シネマ館」もよろしくだニャ!