「はてなブログ」開始して1ヵ月半ですが、ブログカスタマイズも結構進んできました。せっかくなので、どうカスタマイズしてきたかを自分の覚書も含めてブログに残していこうと思います。今回は、ヘッダー(タイトル)画像挿入を紹介してみたいと思います。
なお当ブログのテーマは「Minimalism」を使用し、レスポンシブデザイン設定にしていますので、他のテーマでは同様のカスタマイズができないこともありますので、ご了承ください。
カスタマイズ方法

簡単そうで、意外とヘッダー画像はてこづったニャ!
ヘッダー画像用意
まずは、画像を用意しましょう。はてなブログの画像は、横幅1000px×縦幅200pxが推奨とのことです。画像編集ツールを使って作成が一番なのですが、お金に余裕があって納得する本格的な画像を用意したいのであれば、「ココナラ」がお勧めです。
サイトに行き「Webサイト制作・Webデザイン」→「バナー・ヘッダー作成」で有料ですが素敵なヘッダーを作ってくれます。(とりあえず会員登録するだけでも楽しいサイト)

ヘッダー画像の登録
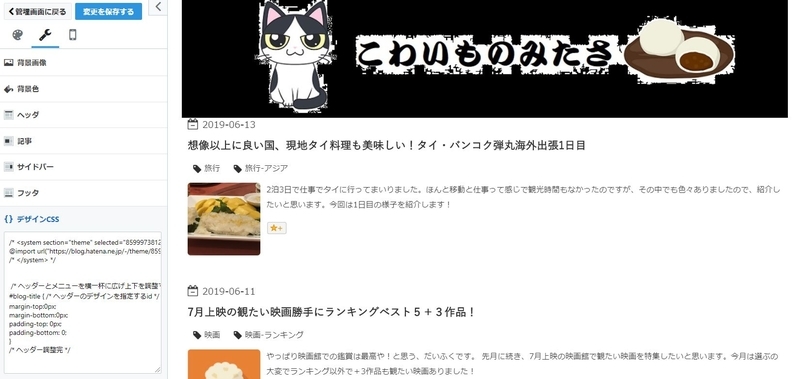
ヘッダー画像の登録方法は、「デザイン設定」→「カスタマイズ」→「ヘッダ」→「ファイルを選択」で設定したい画像を選択します。

選択すると、位置を調整する画面が出ます。横幅1000px×縦幅200pxで画像を作っているとぴったしで位置調整するところがないですが、推奨サイズと違う場合は、表示したい位置を調整してください。また、画像のみ表示したい場合は、表示設定にて「画像だけ表示」にすれば、タイトル名が消えます。
画像調整
さて、確認してみましょう!ん?なんだか、画像の周りに空白が…???なんだか余白はカッコ悪いですよね。ブログの背景と画像の色が同じだと空白が目立たないので、当ブログのヘッダ画像真っ黒にして実験してみるとこんな感じです↓

これを、いい感じにカスタマイズするためには、「デザイン設定」→「カスタマイズ」→「 デザインCSS」にて、CSSに以下のコードを記入します。
これで、空白がなくなりました。逆に空白が必要という方は、0pxのところを数字変更して微調整してください。ヘッダーにメニュー入れたりする方は逆に空白必要になると思いますので。

レスポンシブデザインでの修正
もし、レスポンシブデザインを採用している場合は、これまでの設定のままでスマホで画面を見てみると、画像がドデカサイズになってはみ出しており恥ずかしー状態に!!!

スマホで画像がはみ出さないようにするためには、さらにCSSに以下のコードの追加が必要ですので、先ほど書いたCSSに以下のコードを追加しました。
どうなったかな!?っということで、スマホでみてみると、画像のはみだしが解消されていると思います。

以上が、当ブログで行った、はてなブログのヘッダ画像の設定の仕方になります!今回紹介していない、ヘッダー画像を画面横一杯に広げる方法もありますので、検索で調べてみると紹介しているブログが沢山みつかりました。
今回参考にしたブログ様
画像の空白を無くす設定で参考にさせてただきました!ありがとうございました。
レスポンシブルの設定を参考にさせていただきました。ありがとうございました。
以上になります。
当ブログのカスタマイズ紹介は、ヘッダーから順番に書くネタがなくなったら(笑)やっていきたいと思います。次は、ナビゲーションメニューですかね!?
カスタマイズ関連記事
当ブログのカスタマイズ記事は他にも書いていますので掲載しておきますので参考にしてみてください。
<レスポンシブなナビゲーションメニューを設置>
<トップページ一覧形式をカード型にしてスタイリッシュに!>
<サイドメニューを工夫して回遊率アップを目指す!>